Xeno Paper:プライバシーポリシー
■広告について
"Xeno Paper"から配信するアプリでは、広告配信を目的として以下の広告配信事業者がご利用者の情報を自動取得する場合がございます。この情報から個人が特定されることはありません。取得する情報、利用目的、第三者への提供等につきましては、以下の広告配信事業者のアプリケーション・プライバシーポリシーのリンクよりご確認ください。
AdMob(Google Inc.) https://policies.google.com/technologies/ads
■権限要求について
- 画像/メディア/ファイル(USB ストレージのコンテンツの読み取り、USB ストレージのコンテンツの変更または削除)
- セーブデータ保存
- スクリーンショットをシェアする時の画像一時保存
上記処理のための外部ストレージアクセスに利用します。
2020/2/3
■ About advertising
For applications distributed from "Xeno Paper", the following ad distribution companies may automatically acquire user information for the purpose of ad distribution. No personal information can be identified from this information. For information on the information to be acquired, the purpose of use, and the provision to third parties, please check the link of the application privacy policy of the advertising distribution company below.
AdMob (Google Inc.) https://policies.google.com/technologies/ads
■ About authority request
- Images / Media / Files (Read USB Storage Content, Modify or Delete USB Storage Content)
- Save play data * Temporary image saving when sharing screenshots
Used for external storage access for the above processing.
2020/2/3
UnihertzTitanを手に入れました

年末ギリギリにkickstarterで出資してたこれが届きました。
色々セットアップを終えて、今この記事をそれで打ってみたりしています。
今回はこの変態端末をざっと触った所感を書いた記事となります。
筐体
まあわかってて買ったんですがそれにしてもでかい。そして重い(303g)
一応片手でも操作はできるんですが、物理キーボードの制御がさすがにしんどいので基本的には両手持ち推奨な端末ですね。文庫本サイズのタブレット持ってるようなイメージ。
キーボード
この端末のウリ(のはず)です。
使ってて楽しいのは間違いないのですが…
あまり絶賛するほどいい感じの打ちごこちではなくて、それ単体ではおすすめしにくいなあ、というのが率直な感想です。 好き好き言いつつなんだかんだで真面目に使い始めたのこの端末が初なのであまり基準の精度としてはよろしくありませんが、初めて触るにしても少し難あり、という所感でした。 辛い点は以下。
ちょっと硬い
若干キー自体が固めです。もうちょっと軽いと嬉しかったですがまあ許容範囲。
個体差っぽいですが、端っこのキーが特に少し硬いので人によっては押すのにちょっと意識して力入れないとだめかも。
押しても反応しないことがある ※2020/01/19追記:アプデで解消されました
どうやらボタンクリックのほんのちょっと先に反応ポイントがあるようで、間違いなくクリックはしたのに実際は押せてない現象が発生します。これが端のキーだと押しにくい都合で結構頻発してストレスがたまります。
爪でぐっと押すようなイメージで操作したほうがいいのかも?
キートップハゲるかもしれませんが…
押せてなかったのを触覚的にわかりやすくするために、AquaMozc for Titan というIMEを作ってくださっている方がいます。(@jiro_aqua)
現状ベータのアプリであり、最終的には有料になるかとは思いますが、触覚フィードバック以外でもキーボードでのカーソル移動機能や句読点長音線のソフトショートカットなどなど有用な機能が多数入っているので、標準IMEがちょっとでも気にいらなかった人は試してみる価値あるかと思います。個人的おすすめ。
さて、ここまで辛い点も色々書いてて、実際この辺の欠点が耐えきれない人もいるかとは思いますが
個人的には慣れたら案外平気なんじゃないかなーと思いながら使ってみています。
うち漏らしが多いのは確かに苛つくんですが、今の所打ってる楽しさのほうが勝る感じ。
しかし今の状態でも打ってて楽しいのにblackberryとか真面目に持ち出したらどうなっていたのか。ジャンキーになってそう。キーカチカチジャンキー。
2020/01/19追記
配信されたアップデートにてキーを高速入力した際の入力漏れが改善されました。
どうやらこれに起因する現象だったようで、アプデの適用後はすっかり快適になりました!
ブログ打つレベルの文章量でも全然漏れが気にならなくなり、触覚フィードバックの振動が無くても大丈夫なくらいに。
ソフト
標準でもまあ死ぬほど困るというわけでもなかったんですが、利便性を求めて以下のものを標準から変えました。
ランチャ
ショートカットの整理がどうにもやりづらかったのでblackberry ランチャーにしました。 他にもmicrosoft launcherとか選択肢はありましたが、キーボード・ショートカットが素直に作れるのがこれくらいという認識だったのでこちらに。
IME
AquaMozc for Titan にしました。 理由はだいたい前述の通りで標準よりこちらの方が扱いやすかったため。
動作
いつでもヌルサクというわけではないですが、触ってて遅すぎるなど感じたことは今の所無いです。そんなに強烈な負荷かかるところに使ってないというのもありますが。
ただ若干気になる点も。
ブラウザのスクロールを「上に」やる時にちょっとカクついた動きをする印象があります。普通に下方向にスクロールする分には問題なし。原因は不明。
また、こちらも今の所原因が不明なのですが、たまーーーに端末がプチフリして数十秒ほど操作を受け付けなくなることがあります。頻度が多いわけではないですが焦るので勘弁してほしい。
バッテリ
さすがに大容量謳ってるだけあってそれなりに持ちます。
たぶんフル充電でごりごり使うと1.5〜2日くらい?放置気味だと3日4日は普通に持ちます。
ざっくり総評
まだゲームに使ったわけでもなく負荷の大きいアプリをガンガン使ったわけでもないのでまだまだこれからですが、今の所使ってて楽しい端末だなーという印象です。
ただ結構慣れるのが大変な欠点もあったりではあるので相当人選ぶ端末なのは間違いないです。でかいし重いし。
でも個人的にはやはりqwerty端末はいいなーというお気持ち。なんとかうまいこと使っていきたいもんですね。
一部添削以外、本記事は本機で書きましたが、まあ時間かかりました。ちまちま書いてたのもありますがこの文量でも3日くらいかかってるような…。
慣れたらもうちょっと早く書けるかもしれないと楽観視しつつ、今日はここまで。
あけましておめでとうございます
新年あけましておめでとうございます!
言うてもう新年3日目ですが。まあまあ細かいことは気にしない…
本ブログの解説自体がそもそも12月だったのでブログ記事からの振り返りしようにもどうにもならず。
普通の振り返り自体も書きたいといえば書きたいものの、まあもう新年になっちゃったしということで、今回はこのブログでやっていきたい事や 今年の目標を雑に書いてみました。
ブログの事
普通に日記としてもこのブログは使っていく予定ですが、開発中ゲームの進捗を載せたり、技術系の記事もこっちに書いていこうと思っています。
まあよくある使い方です。
メインで使っているものがUnityなので、基本的にはそっちの情報が多くなりそう、と思いつつも、
その他の趣味でGo言語(+ebiten)だったりTypeScriptだったり雑に触ってたりするのでどうなるか自分でもよくわかりません。
自身のScrapboxやQiitaとの使い分けはちょっと迷う所ではありますが、
Scrapboxはメモ的なものを置いておく方向として、本当にwiki的な扱いになりそうな雰囲気です。
ブログからScrapboxへのリンクを貼ったりするケースはもしかしたらあるかもしれませんね。
Qiitaは本格的に放置気味になりそう…。
こっちで困らなくなってしまうと本当に使う機会が無くなりそうな雰囲気を感じつつ。
まだちょっとわからないですが、しばらくはこっちで頑張る事になりそうです。
その他は、手に入れたデバイスの事とか道具の事とか書いたり、もしかしたらウチの子(うさぎ)の事とか急に書き始めたりするかもしれません。 急に動物ブログと化す。
今年の目標
去年から一応言い続けてますが、とにかく優先としてはストアに自作ゲームを出すという実績を解除するところですね。 それと、広告など載せて収益を得るというのもどうにか達成したいです。
去年行われた1週間ゲームジャム、なんだかんだで全部出てたという事に最近気づきまして(遅い)
短期でガーッと作る力はちゃんとあると自覚した&感覚はそこそこ養われたので、ここから発展させてなんとか小さいアプリの完成までこぎつけたいところ。。
ドット絵も練習して人に見せれるレベルにならないと作りたいゲームが作れないのでその辺もがんばります。
とりあえず、1マップ分くらいはマップチップと主人公用キャラくらいは描いたり出来たらいいなと思ってますが、はたして。
今年もよろしくおねがいします
色々やりたい事いっぱいあるけど、そろそろ年齢も30近くになり焦りを感じつつ…。
仕事とかで病まないよう、気を引き締めてがんばっていきます。
それでは、皆様今年もよろしくおねがいします。
FOOTISTAプレイしました
ブログ再スタート初っ端から更新頻度が低くなってきてて消滅の危機!
いや、まあ元々「毎日更新しよう」とかは思ってないのでいいのです。どの道続かないし。
FOOTISTAプレイしました
今日はゲームの話です。
「ここ最近三国志大戦もやらなくなったし全然アーケードのカードゲームで刺さるもの無いし」とか思ってだいぶゲーセンから足が遠のいていたのですが
(たま~~~~に寄った時に「星と翼のパラドクス」をやるか音ゲーやるかくらい)
そういえばFOOTISTAプレイしたこと無いな、という事でやってきました。もう2019版そろそろ終わっちゃうはずだけど。
ゲームシステム
元々WCCFは稼働当初にちょっとやった事があったのですが、当時学生だったのでプレイ料金がしんどくてロクにプレイできなくて殆ど覚えてないんですよね。
育成重視なゲームだったよなーというのはおぼろげに覚えているくらい。
FOOTISTAは何プレイかやってみた感じ、「随分シンプルだな…?」とか思いました。まだ全然相手も強くないっていうかCPU戦しかしてないようなレベルなので深く知らないだけだと思いますが。
育成:
- レベルの概念とストーリーの合間合間で選択肢によってちょっとパラメータ補正かかるくらい?
- 何かこう練習メニューとか選んで訓練したりチームマネージメントしたりとか想像してた(WCCF脳)
試合:
- フォーメーションとカードの配置が割と縛り強めな感じ
- 今の所とりあえず適当に後衛から前衛にライン引いて、とりあえずスキル持ってるヤツ全員発動させるだけ
- プレスするとかシュートタイミング指定するとかあるけど、今の時点だとだいぶ適当にやってても大差で勝てる
試合以外の所のシステムをちょっと期待してたのですがどうもそこはあまり無く、
どちらかというと素直にカードゲームに寄ったような印象でした。
いやカードゲーム自体は好きだけど今回のこれあんまり動かすこともないし
今の所そんなに面白くない…
たぶんこれもっとプレイして対人とかやらないとあまり面白さわからなさそうだなーという印象でした。
カード印刷
三国志大戦の時点でまあ結構進化したもんだーと思ってたんですが、もっと進化してました。
まず四角い。 これ大事。※個人の感想です

三国志大戦のと違って変にラメラメしてない分なんとなくスッキリしているのも個人的には高ポイントです。
また、背景含めて絵があった上に装飾がつくくらいが限界なのかなーなどと思ってましたが、普通にキラ背景上に通常の絵(切り抜き写真)が配置されるような感じになってて、
おーそういうのもオンデマンド印刷で出来るんだ…!とちょっと感動してました。他ゲーでも普通にできてたりするんですかね?

三国志大戦の時(こればっかりだな)はカードを真横寄りで近くから見るとカード全体に何かこう点々の模様みたいなのが見えててちょっとしょんぼりしてたのですが、
FOOTISTAのカードはそんな事もなくきれいなもんでした。光に照らすとちょっとでこぼこして見えたりはするけど。
カード印刷のクオリティ、個人的には普通に満足出来て所有欲も出るレベルでした。今後新作などで更に印刷も進化していくのかなと思うと結構楽しみだったりします。
さいごに
とりあえずたまにプレイしてスカウト回しながらゲームの把握しよー、というお気持ちです。
周りでプレイしている知り合いは居ないし、あんまりまだ面白さも分かってないしでどこまで続くやらですが、研究も兼ねて…
個人的にはもうちょっとWCCFというか育成寄りでも良いんですけど、意図的に差別化しているような気がするしたぶんそうはならないんだろうなあ。
PPSv2でUIにBloomをかける
本エントリはUnity Advent Calender 2019 その2 12日目のものです。
Bloomっていいよね
Bloom、良いですよね。結構好きな人は多いのではないかと思います。
わたしはゲーム内空間にそういうのがかかっているだけで若干テンションが上がってしまいます。ちょろすぎる。
UIにBloomをかける?
3D空間もいいけど、UIとして表示されている文字とか2D絵だってボヤっと光ったら綺麗だよね、と思いながら生活していた所、
2017年、Unityアンバサダー青木ととさん(@lycoris102)より以下の記事が投稿されていました。
[Unity] Post Processing Stackを使ってUI要素にもBloomを適用する
qiita.com
良い(しみじみ
ただこちら、PPSv1を用いた解説となっています。
PPSv2もBeta取れたしv2でやっていこう、と思って色々調べていたのですが、
PPSv2でのピンポイントな解説記事は見つけられなかったのでせっかくだからと自分で書いてみました。
といっても、わたし自身PPSv2自体に造詣が深いわけではないので…
あくまでこうやったら一応出来るよー、くらいにとどまります。ご了承ください。
むしろ応用編は教えてほしい気持ち。
PPSv2をインストールする
PPS(Post Processing Stack)についての細かい説明は省略します。
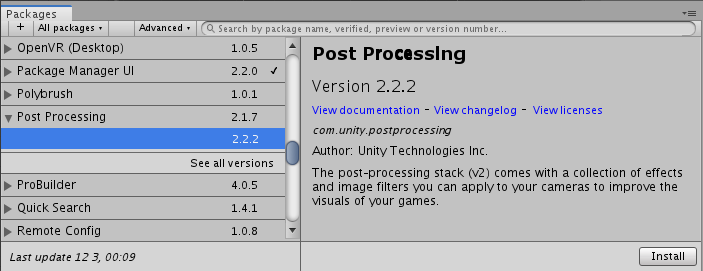
現在、PPSv2は Unity の Package Manager で公開されているのでそっちから入れます。
Unityメニューバー -> Package Manager を選んでPackagesウィンドウを開きます。
2.2.2(記事執筆時最新バージョン)を選択し、Installをクリックします。

インストールが終わるまでしばらく待ちます。
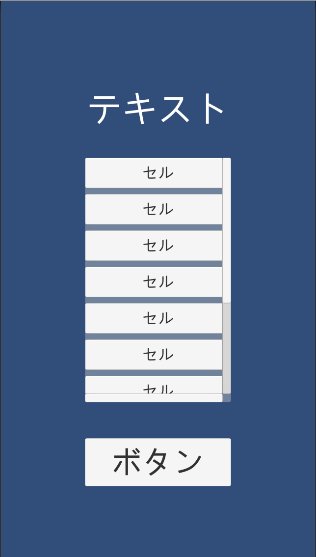
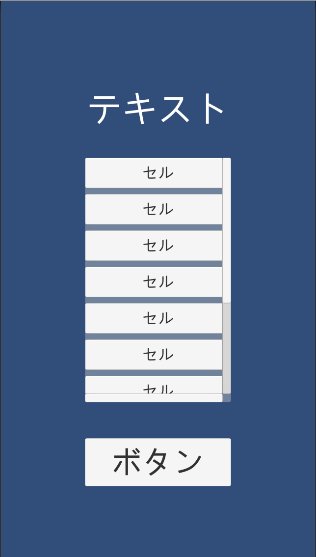
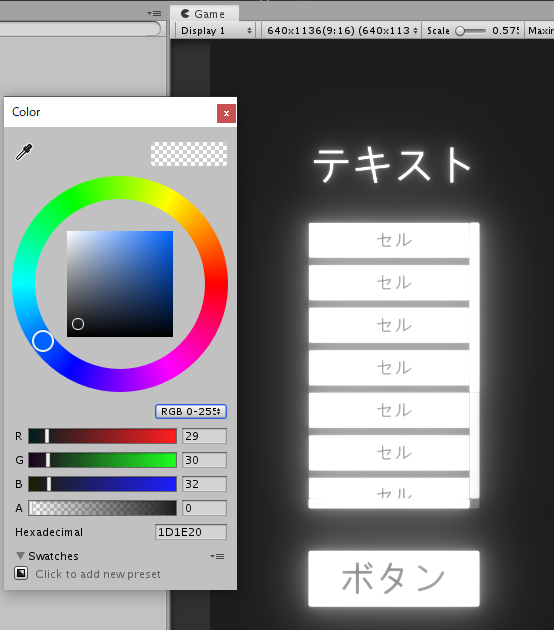
Bloomをかける前のUIを準備
今回はこちらを光らせていきます。

PPSの各種イメージエフェクトは Post-process Layer をアタッチしたカメラに対して作用します。
そのため、カメラを経由しない描画方式だとイメージエフェクトをかけられない ので、
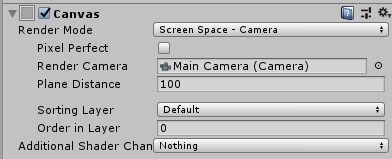
Canvasの設定ではScreenSpace - Overlay 以外のRenderModeを使用します。
今回はScreen Space - Camera にし、UIを映す対象のカメラを設定しておきます。

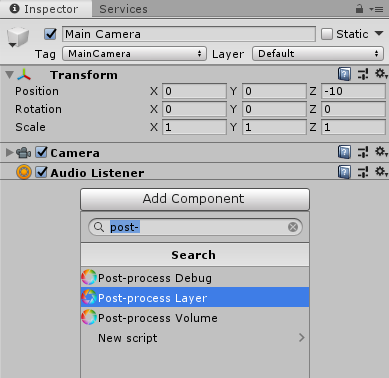
PostProcessカメラ準備
UIを映す対象となるカメラに、 Post-process Layer をアタッチします。

PostProcess用Layerの定義
Post Process Layer の Layer に指定するためのLayerを一つ定義しておきます。

定義を済ませたら、シーン内のCameraを選択して Post Process Layer の Layer に定義したLayerを設定します。
これは後述の Post Process Volume のアタッチされたオブジェクトを処理対象に含める為に使用されます。

Post-process Volume を作成する
実際に画面にイメージエフェクトをかけるための設定ファイル(Profile)と紐づき、イメージエフェクトの設定を行うためのオブジェクト Post Process Volume を作成します。
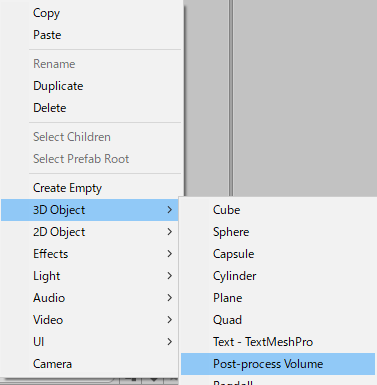
Hierarchyビューで右クリックし、 3D Object -> Post-process Volume を選んでクリックします。

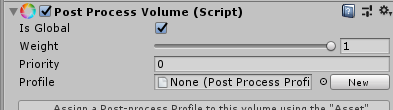
Post Process Volume がアタッチされたGameObjectが作成されました。
次に、作成したPost Process Volume の IsGlobal 設定を true にしておきます。
この設定が false である場合
「一緒に付いているBox Collider範囲内に Post Process Layer の付いた Camera が入ってきたらイメージエフェクトを有効化する」という挙動になるのですが、今回は範囲は関係なく常にかけたいためです。

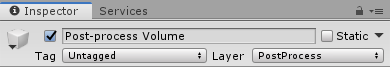
先程定義したLayer「PostProcess」を割り当てます。

Post-process Volume Profile を作成する
実際にどのようなエフェクトをどのようなパラメータでかけるかを決めるための Post-process Volume Profile を作成し、
先程配置した Post Process Volume と紐付けます。
Profile の New ボタンをクリックし、 Post-process Volume Profile を作成します。
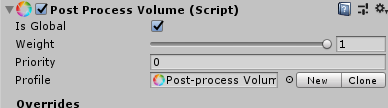
クリック後、Profileには作成されたPost-process Volume Profileが設定されます。
これはプロジェクトフォルダにアセットとして作成されます。

Bloomエフェクトを Profile に追加する
作成した Post-process Volume Profile に Bloom のエフェクトを追加します。
Projectビューのアセット経由でも出来ますが、今回はSceneビュー経由で行います。
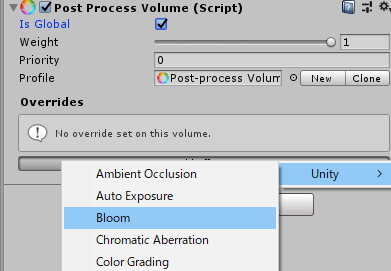
Add effect... をクリックし、メニューを辿って Bloom を選択します。
Post-process Volume に Bloom エフェクトが追加されます。

Post-process Volume で表示されているProfileはProjectビューにあるものを参照しているため、 Projectビュー側のProfileを見てみると同じくBloomが追加されている状態になります。
Bloom のパラメータを調整して発光を目立たせる
さて、ここまでの設定の時点で実は既にUIにBloomがかかっているのですが、ぱっと見よくわかりません。
Bloomエフェクトのパラメータを調整してもうちょっと目立たせてみます。
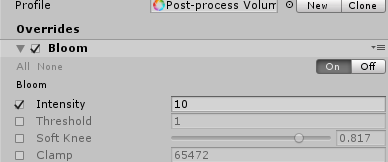
各設定項目、色が薄く一見操作できないように見えますが、項目左のチェックボックスを有効化することで操作できるようになります。
パラメータは色々ありますが、とりあえず今回は Intensity をいじれば変化がわかるのでそこだけいじるようにします。
Intensity を適当に 10 くらいに設定してみましょう。

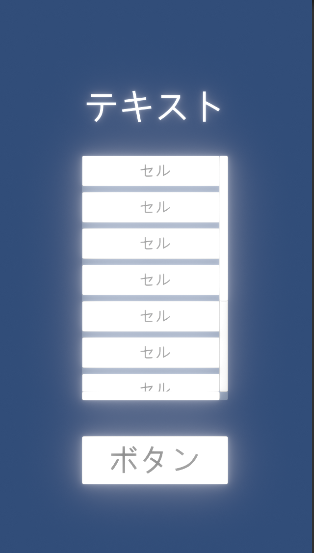
結果、元のエフェクトをかける前の画面と比較するとこんな感じになります。


カメラのBackgroundカラーを黒寄りにするともっとわかりやすいかも。

これでUI全体にBloom効果がかけられるようになりました。その他のパラメータはよしなに調整してください。
イメージエフェクト自体はBloom以外にも色々とあるので、組み合わせてみると面白いUI表現につながるかもしれません。
ノートを買いました

黒い机に黒いノートっていうこれまた随分写真映えのしない組み合わせ…!絶望的なセンス。
まあそれは置いといて。
ノートを買ってみました。手書きメモ、アイデア整理用などなど。
なぜノート
普段の仕事中のメモだったりアイデアをまとめたりするのに基本的にテキストエディタに文章バチバチ打ってたんですが、
図を入れたい(でもペンタブ引っ張り出すのは面倒くさい)とか、手書きで字を書いたりする機会がなさすぎていよいよ字の汚さやら咄嗟の漢字の書けなさが極まりつつあったのでこりゃイカンと…
…という細々と理由はあるのですが、実は「記憶力維持」のためというのもあったりします。
記憶力の低下
25~26歳の辺りにかけて仕事で強く精神的にやられたんですが、その辺りからか強烈に記憶力が低下したのを感じました。
本を読んでも全然頭に入ってこないとか、人と話してもその内容を殆ど記憶出来ないとか、
会議の内容も殆ど覚えられないとか…
キーボード経由で色々メモを取って何かしようとはするんですが、如何せん打ったはいいけど全然頭に入ってこない。
手書きでメモ取るようにするともうちょっとマシになるんじゃないだろうか…というのを考えて、ちょっと時代を逆行する感じですが手書きのメモ、ノートに手を出してみたという感じなのでした。
まあ、別に仕事のメモでなくても何か思いついたら手軽に絵と一緒に書き込んでみたりとか。
後々もしかしたらもっと違うノートをまた買ってるかもしれませんが、まずはこの子を使ってだいぶ錆びきった手書き能力を改めて磨き直そうかと思っています。
初投稿
初投稿です。
実際にはブログを作っては作り直しを2、3回やっちゃってるので真の初心者って訳ではありませんが…!
初投稿と言い張ります。ええ初投稿ですとも。
元々Scrapboxを持っている身で色々メモ等書いていましたが、こちらではもっと外向けの発信を行っていこうという事で解説してみました。
どこまで続くかわかりませんが! 暖かい目で見守ってやって頂けると泣いて喜びます。
個人制作物の開発記録を始めとして、日々のイベントや技術情報等書いていくつもりです。
ちなみにScrapboxはこちら。
大雑把な自己紹介
Scrapbox側に細かい自己紹介がありますが、ひとまずこちら側でも軽く。
札幌在住。元ゲーム会社員で、現在はゲーム会社じゃない所でエンジニアやってます。
一応フリーランスも目指していますが、まだ色々と動き方とか案件情報など諸々収集しているような段階です。
札幌でUnity使える人探してるとかあったらぜひ軽くでもお声がけいただきたいです!
ゲームでもゲームじゃないアプリ作るとかでも、Unity関連なら何でもどうぞの構え。
今は会社員なので基本的には会社での請けを主軸としますが、請ける請けない関わらず何らかのご相談自体には乗れるかと思います。
Unityはなんやかんやで5年超触れている感じで、UI制御まわりの設計や内部システムまわりの経験が多め。
個人としては個人ゲーム開発者目指して色々水面下で動いています。
本ブログはその辺の開発日誌としても機能させる予定。させたい。
一応ハンドルネームとしては「ぜの」か「ぜのぺ」あたりで通しています。 「ぜのぺ」は xeno(ぜの) が何かとかぶりやすいからという理由で割と場当たり的につけたものになります。 でもなんか正直呼びにくい気がするのでそのうちもうちょっと変えるかもしれません。
いきごみ
三日坊主にならないように気をつけます。